Want to level up your League of Legends blog or site? You’ve come to the right place.
Mobalytics Widgets enhance a visitor’s experience by offering them convenient stats and insights they can trust.
We currently offer two types of widgets: Hoverable Tooltip Widgets and Champion Build Widgets. The widgets update automatically each patch and pull information directly from Riot’s LoL API.
If you want to add them to your blog, just head to our Github. They’re easy to implement and completely free!
Champion Build Widgets
Make sure your readers are getting the best builds in the current metas with our Champion Build Widgets. They highlight the best build of the current patch with runes, Summoner Spells, items, and skill order. If a champion is viable in multiple roles, you can easily specify the exact role you want.
We provide a full-sized option and a compact option. Below, you’ll find the different sizes we provide so you can customize it to the needs of your site.
Compact Build Widget
Full-sized Build Widget
Mobile-sized Build Widget
Hoverable Champion Tooltips
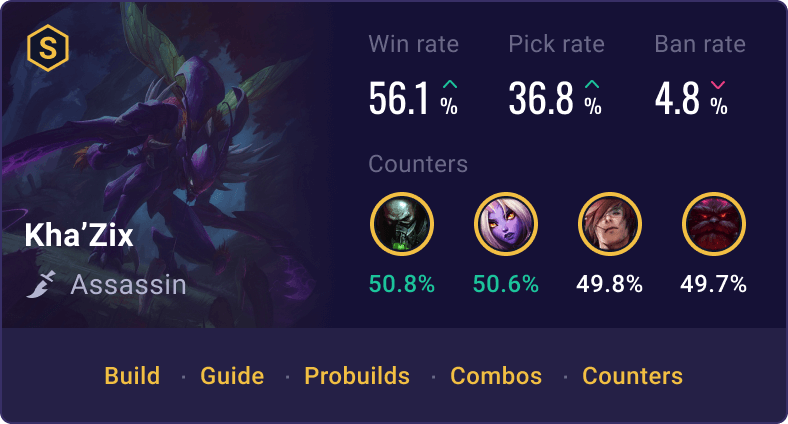
These interactive tooltips appear when your readers hover over your selected hyperlinked text. Upon doing so, they’ll immediately see a champion’s win rate, pick rate, ban rate, and counters. It’s the perfect tool for tier lists, champion guides, and much more.
Hover a champion name to see it in action: Aatrox, Amumu.
Frequently Asked Questions
Q: Do Mobalytics widgets work on mobile?
A: Yes, they should work on most browsers on standard Android and iOS devices.
Q: Are widgets available for TFT, LoR, VALORANT, or Wild Rift?
A: We’re working on it! They’ll be available in the near future.
Q: How do I choose which role is displayed by the champion widget?
A: To choose your role, you can just fill in your one into your shortcode. Note that data will only display if the sample size is large enough.
Q: How often do the widgets update?
A: The widgets update instantly with every new patch.
Q: Do the widgets display in every web browser?
A: Yes, the widgets should work for most browsers. Please let us know if they do not work in a particular browser at [email protected].
Q: Can I request other custom widgets?
A: To request a custom widget, please send an email to [email protected].
Ready to add Mobalytics Widgets to your blog?
All you have to do is head to Github to get started. See you there!
For additional questions or concerns, please contact us at [email protected].
Recommended from Mobalytics

T1 Invests in Esports Analytics Startup Mobalytics

Mavericks Esports Partners with Mobalytics and KovaaK

 Download APP
Download APP